Download Add Svg Into React - 265+ SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-list-deus.blogspot.com/2021/06/add-svg-into-react-265-svg-png-eps-dxf.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg Into React - 265+ SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg Into React - 265+ SVG PNG EPS DXF File You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Download List of Add Svg Into React - 265+ SVG PNG EPS DXF File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:

How To Use Svg As React Component In React Native Noteworthy The Journal Blog from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg Into React - 265+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File In this case, the browser does not need requests to serve graphics. Integrating your svg directly into jsx is the preferred solution for easy maintenance and total control. Vector graphics produced by svg can be scaled or zoomed to the very maximum without being rasterized or losing quality. The most widely adopted utility at this time is their webpack loader, currently on 1.4 million weekly. I wanted to add playful svg patterns as background in my react application, because most often i am simply select your desired svg background on the website, copy the content and paste it into an own made. We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. Scalable vector graphics can be embedded directly into a mac html document using the svg tag. Trace image to svg into fusion 360 using inkscape (free alternative to illustrator!) Svg simply works in react.
Add Svg Into React - 265+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Add Svg Into React - 265+ SVG PNG EPS DXF File We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores.
We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
You can choose a faster and easier way or more complicated. SVG Cut Files
3 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Import the image into the file you want to use. Logrocket logs all actions and state from your redux stores.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Graphical Ui S With Svg And React Part 1 Declarative Graphics for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
How To Import Html File Into React Component And Use It As A Component Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How Can I Automatically Scale An Svg Element Within A React Native View Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use.
Svgs In React Native for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs.
How To Create A Component Library From Svg Illustrations Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Import the image into the file you want to use. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Adding Svg Markup In A React Component Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Optimizing Converting And Exporting Svg Icons In React for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
React Svg Examples Codesandbox for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Creating A React Library Based On The Collection Of Accessible Puxl Svg Icons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs.
How To Use React Svg Patterns As Backgrounds Rwieruch for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Graphical Ui S With Svg And React Part 2 Arcs Angles And Transformations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
How To Use React Svg Patterns As Backgrounds Rwieruch for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Logrocket logs all actions and state from your redux stores. Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Import the image into the file you want to use. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
How To Create Pure React Svg Maps With Topojson And D3 Geo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
How To Create Custom Components In React Digitalocean for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
How To Use Svg As React Component In React Native Noteworthy The Journal Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Import the image into the file you want to use. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
React Native Let S Animate The Svgs Qed42 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
How To Add Animated Svg To React Websites Svgator Help for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. Logrocket logs all actions and state from your redux stores.
Download Javascript queries related to adding svg image to react. Free SVG Cut Files
Icon Library In React Why Inline Svg Are Better Than A Font Theodo for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
How To Use Svgs In React Logrocket Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
How Can I Show Svg File On React Native Issue 109 React Native Svg React Native Svg Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Logrocket logs all actions and state from your redux stores. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Adding Svg Markup In A React Component Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
How To Use Svgs In React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Add Svgs As React Components With Create React App 2 0 Egghead Io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Building Svg Components With React Js And D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. We recommend this library for unique id generation to satisfy accessibility needs.
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
Building Svg Components With React Js And D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). The logrocket redux middleware package adds an extra layer of visibility into your user sessions. Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
Icon Component In React Create Your Own Custom Icon Component By Abhimanyu Chauhan Datadriveninvestor for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
Svgs In React Native for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
How To Create Custom Components In React Digitalocean for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
React Rendering Svg Overwrites Other Svgs On The Page Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). We recommend this library for unique id generation to satisfy accessibility needs. Logrocket logs all actions and state from your redux stores.
Logrocket logs all actions and state from your redux stores. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
React Svg Examples Codesandbox for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: We recommend this library for unique id generation to satisfy accessibility needs.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: Logrocket logs all actions and state from your redux stores. We recommend this library for unique id generation to satisfy accessibility needs.
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
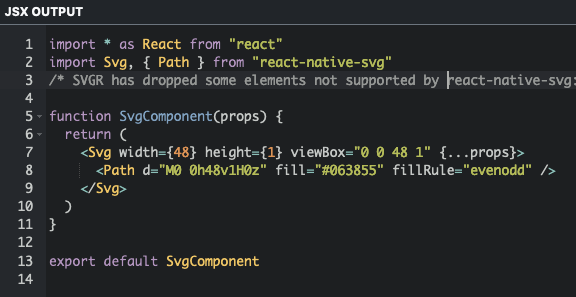
Github Gregberge Svgr Transform Svgs Into React Components for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color:
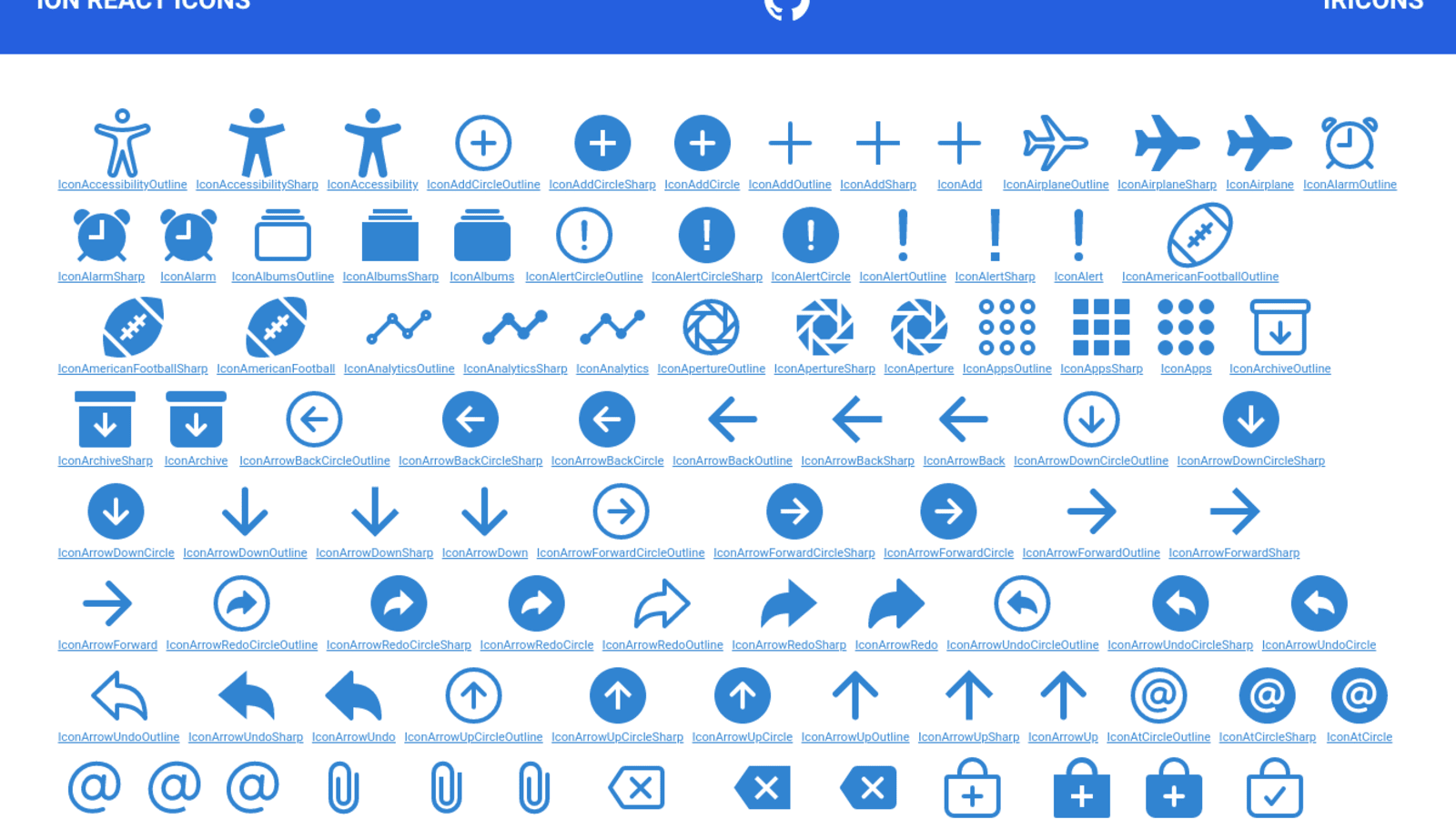
A Tool To Convert Svg Into React 17 Typescript Components Ion Icons Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores. You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. For the purpose of the article, i'm going to use when you finished downloading it in your computer, move the downloaded image to your project directory.
Logrocket logs all actions and state from your redux stores. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source).
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 265+ SVG PNG EPS DXF File
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions. We recommend this library for unique id generation to satisfy accessibility needs. As of react v15, support for svg in react is (close to?) 100% parity with current browser support for svg (source). Logrocket logs all actions and state from your redux stores.
You just need to apply some syntax transformations to make it jsx compatible, like you already have to do for html (class → classname, style=color: The logrocket redux middleware package adds an extra layer of visibility into your user sessions.

